随着互联网的普及,网站已成为企业展示形象、拓展业务的重要平台。一个优秀的网站页面布局,不仅能提升用户体验,还能在众多网站中脱颖而出。本文将从设计原则、布局要素、视觉层次等方面,探讨如何打造高效视觉体验的网站页面布局。
一、设计原则

1. 简洁明了

简洁明了的页面布局,有助于用户快速找到所需信息。遵循“少即是多”的原则,避免页面元素过多,以免造成视觉混乱。据美国设计公司Nielsen Norman Group的研究,简洁的页面布局可以提高用户完成任务的速度。
2. 对比与平衡
对比与平衡是页面布局中不可或缺的元素。通过色彩、字体、图像等元素的对比,可以突出重点,引导用户关注。保持页面元素在视觉上的平衡,使页面更加和谐。
3. 可访问性
确保网站页面布局的可访问性,让所有用户都能轻松浏览。遵循以下原则:
(1)使用清晰易读的字体,如微软雅黑、宋体等;
(2)保持足够的行间距和段落间距;
(3)提供适当的色彩对比,方便色盲用户阅读;
(4)遵循无障碍设计规范,如使用alt标签描述图片等。
二、布局要素
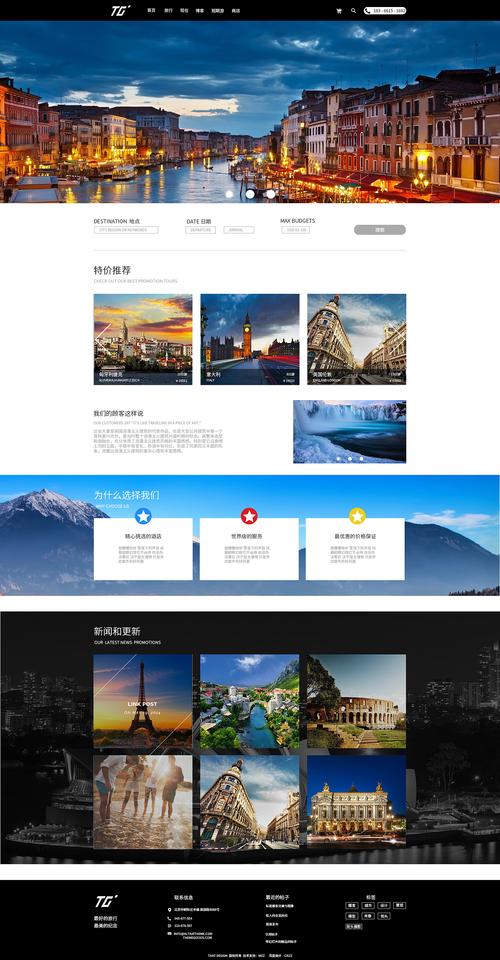
1. 导航栏
导航栏是网站页面的核心要素,用户可通过导航栏快速找到所需内容。设计导航栏时,应注意以下要点:
(1)简洁明了,避免过多分类;
(2)使用易于识别的图标或文字;
(3)支持响应式设计,适应不同设备;
(4)提供搜索功能,方便用户快速查找信息。
2. 标题与副标题
标题与副标题是页面内容的灵魂,应简洁明了地概括文章主题。遵循以下原则:
(1)使用有力、吸引人的标题;
(2)副标题应补充标题内容,使读者对文章有更全面的了解;
(3)保持标题与副标题在视觉上的协调。
3. 内容区
内容区是展示文章、图片、视频等信息的区域。设计内容区时,应注意以下要点:
(1)合理安排内容布局,使信息层次分明;
(2)使用合适的字体、字号、颜色,提高阅读体验;
(3)保持内容区域的整洁,避免杂乱无章。
4. 调用行动
调用行动(CTA)是引导用户进行下一步操作的元素。设计调用行动时,应注意以下要点:
(1)使用醒目的颜色和字体,提高点击率;
(2)简洁明了,表达清晰;
(3)放置在显眼的位置,方便用户点击。
三、视觉层次
1. 优先级
在页面布局中,根据内容的重要性,设置不同的视觉层次。通常,重要的内容应放置在页面上方或左侧,次要内容则放置在下方或右侧。
2. 色彩搭配
色彩搭配在视觉层次中起着关键作用。合理运用色彩,可以突出重点,引导用户关注。以下是一些建议:
(1)使用与品牌形象相符的主色调;
(2)遵循色彩搭配原则,如对比色、互补色等;
(3)避免使用过多颜色,以免造成视觉混乱。
3. 字体选择
字体选择对视觉层次有重要影响。选择合适的字体,可以使页面更具层次感。以下是一些建议:
(1)使用易于阅读的字体,如微软雅黑、宋体等;
(2)根据内容重要性,调整字体大小和粗细;
(3)保持字体风格的一致性。
网站页面布局是一门艺术,需要我们不断探索和实践。通过遵循设计原则、合理安排布局要素、营造视觉层次,我们可以打造出高效视觉体验的网站页面,提升用户体验,助力企业业务发展。